Native and Hybrid apps is two approaches were the most popular for a long period.
With the first (native) approach we build a native application for each platform (iOS, Android, and so on), and with the second (hybrid) one, we can write an application by using web technologies (like HTML, CSS, and JavaScript) and wrapping the app inside of a container WebView using a tool such as Ionic or PhoneGap.
Each option has its pros and cons.
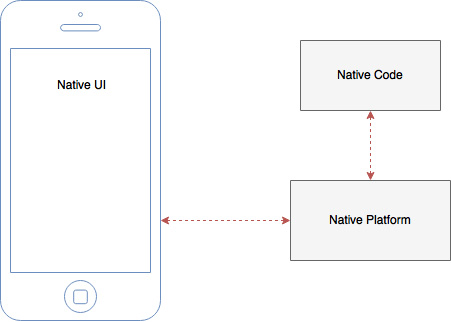
Native application
Nobody needs to be convinced that native applications seem faster and more responsive than a hybrid. They look and feel consistent with their platform. But, on the other hand, we know that this comes at a cost. Native technology stacks are completely different for Android and iOS. For example, if you try to develop a native application for iOS, you probably do it on Swift or Objective-C. Android applications are often written in Java. So, you can’t use the same codebase for each platform and you must write the same logic for each one. Additionally, the environment, where you write your code is completely different (Xcode and Android Studio).

Pros:
• Good support from Apple and Google
• Faster access to new features and native APIs – Easy to tap into wider functionality (the camera, microphone, compass, accelerometer and swipe gestures super easy).
• Native UI
• More responsive and faster app
Cons:
• Higher costs because you have to keep two-development team
• More skills and knowledge about tools and architectures required from native developers than hybrid
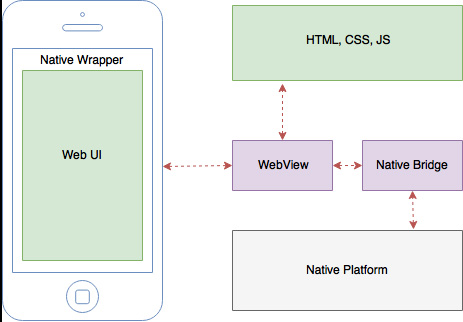
Hybrid application
Hybrid applications are a very popular alternative, especially for frontend developers. Hybrid apps are easier to scale because we have only one codebase written in JavaScript.
If you want to do some native action, usually native plugin is already available and gives you the option to use it from pure JavaScript. The majority of hybrid frameworks are based on the Cordova engine; the most popular ones include PhoneGap, Ionic and many others.

Pros:
• With relatively small knowledge about mobile architectures and knowing native APIs – You still have access to mostly device features
• One codebase and usually one developer team
• Lower costs and time
Cons:
• Usually worse performance than native application – The app has an extra step in Javascript it has to jump before executing the native code. You’ll be much better off building a native app if this seems like it will be a problem.
• Non-native UI
• Cross-platform is tough – in some situations, the total cost might become comparable to that of fully native apps, rendering the cost benefits negligible.
• Problem with responsiveness and gesture support
Summary
So when should we choose hybrid applications? Certainly, when we want to create an application demo, our team consists mainly of front-end developers; we have a small budget, or just create a prototype. If, however, we want very high-quality application and the costs are not important, then you should consider the native approach.

